-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Provide re-ordering buttons #11
Comments
|
Possibly #13 is a prerequisite |
|
I tried out a paper prototype of this with half a dozen people. I had them try the existing interface first. People wanted to drag and drop on the cell phone. Many people wanted to do the same with the paper-- they wanted to rearrange the strips. One person couldn't help it, even though I kept telling them that they could only poke.
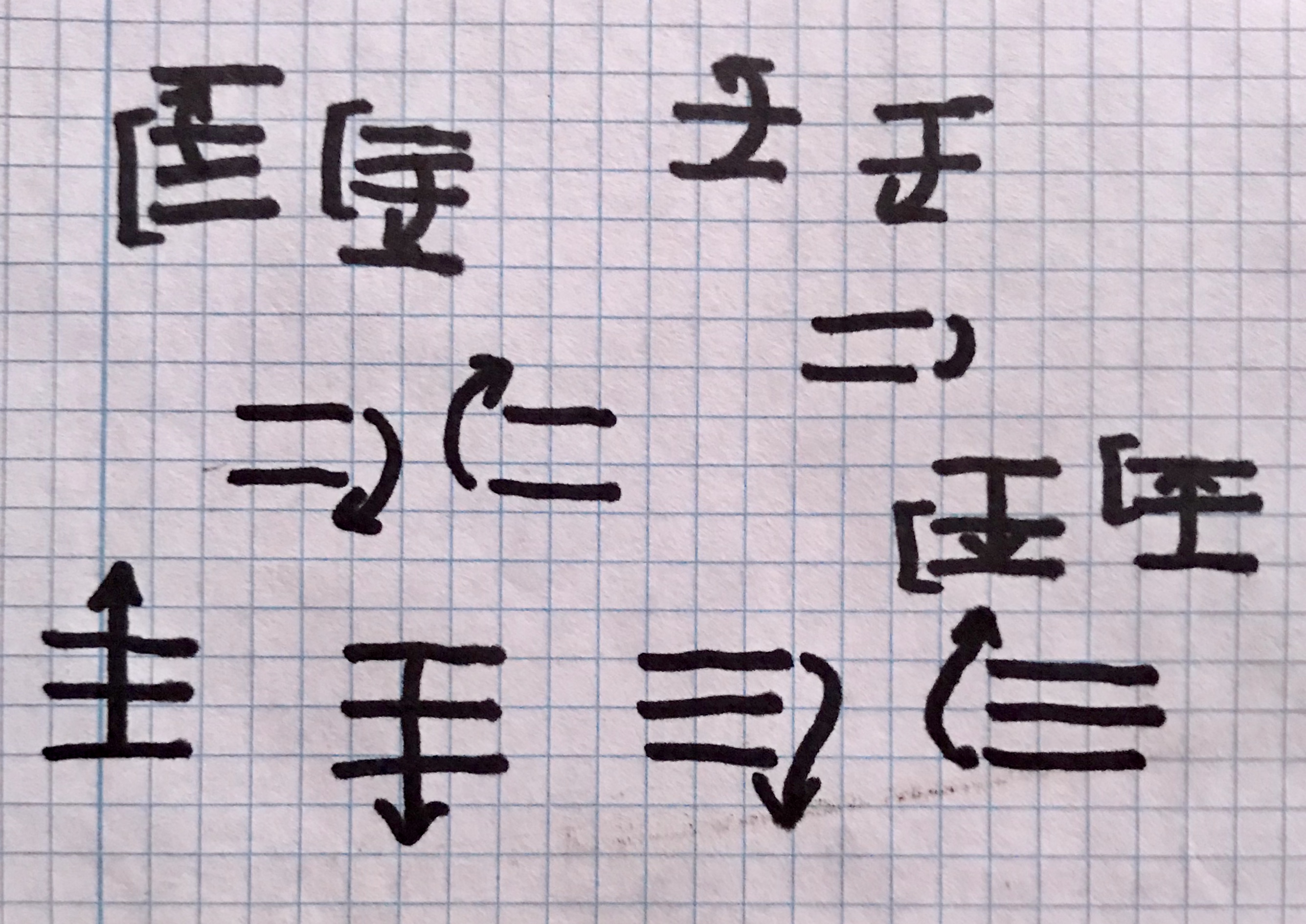
The experiment was enough to show that the arrow buttons might not be an improvement. And also provided validation for the existing interface. It's possible that other button designs might help. Here are some ideas: It's a little strange and awkward to try a paper prototype after trying a working system. People want to interact with the paper as if it is paper, not a simulation. Of course, the way they try to interact with paper does provide some clues. I got two for one, validation of the existing interface and indication that this proposed change wouldn't be an improvement. |


On mobile browsers the drag and drop does not work so well. It's also essentially a hidden feature on desktop browsers that might not be intuitively discovered. (The second is a UI issue that might benefit from some intearction hint.) To provide something visible, and which works on mobile, add buttons to the items that move them up and/or down in the order.
There are two types of up/down. One moves the item into a group with the item or group following it. The other moves the item below the item or group following it. Thus:
On an individual item somewhere in the middle there are four buttons:
If there is no item following (as in the last item) the last two listed buttons ought to appear disabled (not disappear entirely) so as to maintain alignment with the buttons in other items.
Likewise if there is no item preceding (as in the first item) the first two listed buttons ought to appear disabled.
For an item already in a group, which group is somewhere in the middle, there are four buttons: (These might have different appearance; however that is not a requirement.)
The first or last of these ought likewise to be disabled for a group which is first or last in the partial order.
The text was updated successfully, but these errors were encountered: