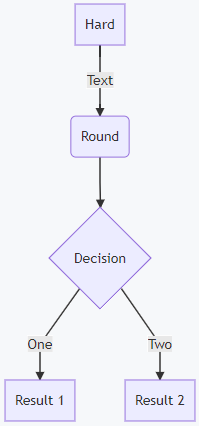
-flowchart TD + +## 流程图 [文档 - live editor] + +``` +flowchart LR A[Hard] -->|Text| B(Round) B --> C{Decision} C -->|One| D[Result 1] C -->|Two| E[Result 2] -
 -
- - [文档 - live editor] -
+```
+```mermaid
+flowchart LR
+A[Hard] -->|Text| B(Round)
+B --> C{Decision}
+C -->|One| D[Result 1]
+C -->|Two| E[Result 2]
+```
+
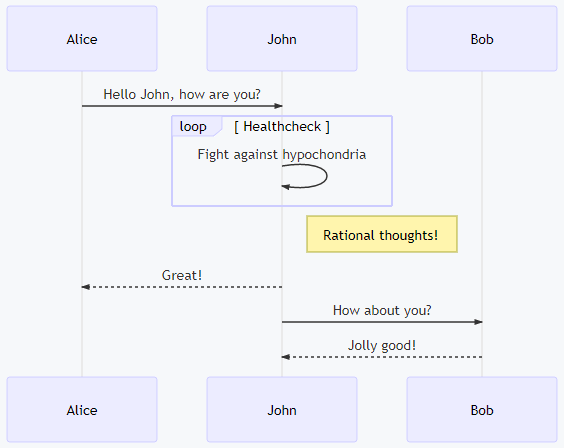
+## 时序图 [文档 - live editor]
+
+```
+sequenceDiagram
+Alice->>John: Hello John, how are you?
+loop Healthcheck
+ John->>John: Fight against hypochondria
+end
+Note right of John: Rational thoughts!
+John-->>Alice: Great!
+John->>Bob: How about you?
+Bob-->>John: Jolly good!
+```
+```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
@@ -67,43 +75,37 @@ Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
-  -
- - [文档 - live editor] -
+``` + +## 甘特图 [文档 - live editor] + +``` +gantt + section Section + Completed :done, des1, 2014-01-06,2014-01-08 + Active :active, des2, 2014-01-07, 3d + Parallel 1 : des3, after des1, 1d + Parallel 2 : des4, after des1, 1d + Parallel 3 : des5, after des3, 1d + Parallel 4 : des6, after des4, 1d +``` +```mermaid gantt -section Section -Completed :done, des1, 2014-01-06,2014-01-08 -Active :active, des2, 2014-01-07, 3d -Parallel 1 : des3, after des1, 1d -Parallel 2 : des4, after des1, 1d -Parallel 3 : des5, after des3, 1d -Parallel 4 : des6, after des4, 1d -
 -
- - [文档 - live editor] -
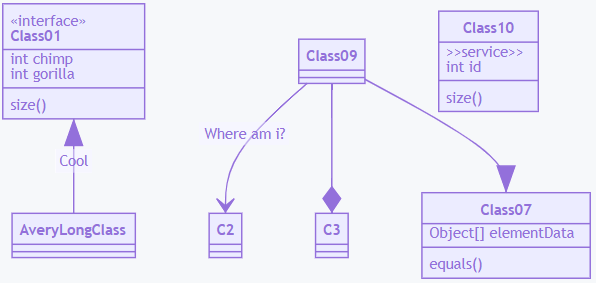
+ section Section + Completed :done, des1, 2014-01-06,2014-01-08 + Active :active, des2, 2014-01-07, 3d + Parallel 1 : des3, after des1, 1d + Parallel 2 : des4, after des1, 1d + Parallel 3 : des5, after des3, 1d + Parallel 4 : des6, after des4, 1d +``` + +## 类图 [文档 - live editor] + +``` classDiagram -Class01 <|-- AveryLongClass : Cool -<<interface>> Class01 +Class01 <|-- AveryLongClass : Cool +<> Class01 Class09 --> C2 : Where am i? Class09 --* C3 Class09 --|> Class07 @@ -113,23 +115,33 @@ Class01 : size() Class01 : int chimp Class01 : int gorilla class Class10 { - <<service>> + < > int id size() } -
 -
- - [文档 - live editor] -
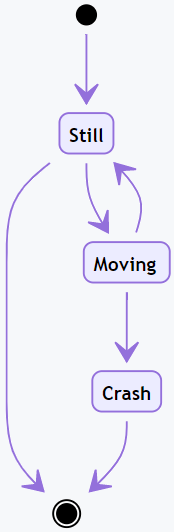
+``` +```mermaid +classDiagram +Class01 <|-- AveryLongClass : Cool +<> Class01 +Class09 --> C2 : Where am i? +Class09 --* C3 +Class09 --|> Class07 +Class07 : equals() +Class07 : Object[] elementData +Class01 : size() +Class01 : int chimp +Class01 : int gorilla +class Class10 { + < > + int id + size() +} +``` + +## 状态图 [文档 - live editor] + +``` stateDiagram-v2 [*] --> Still Still --> [*] @@ -137,46 +149,37 @@ Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] -
 -
- - [文档 - live editor] -
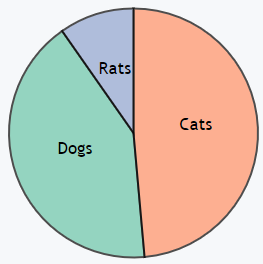
+``` +```mermaid +stateDiagram-v2 +[*] --> Still +Still --> [*] +Still --> Moving +Moving --> Still +Moving --> Crash +Crash --> [*] +``` + +## 饼图 [文档 - live editor] + +``` +pie +"Dogs" : 386 +"Cats" : 85 +"Rats" : 15 +``` +```mermaid pie "Dogs" : 386 "Cats" : 85 "Rats" : 15 -
 -
- - [实验特性 - live editor] -
- [文档 - live editor] -
+``` + +## Git图 [实验特性 - live editor] + +## 用户体验旅程图 [文档 - live editor] + +``` journey title My working day section Go to work @@ -186,14 +189,30 @@ pie section Go home Go downstairs: 5: Me Sit down: 3: Me -
 -
-