简体中文 | English
QQ群:783071253
邮箱:supervons@sina.com
当前RN版本:0.74.1
Firim : http://d.maps9.com/25th
用户名:test
密码:test
| 功能名称 | 简述 | 使用组件名称及版本 |
|---|---|---|
| 图片选择 | 选择相册中的图片,亦或进行拍照 | react-native-image-picker@2.3.4 |
| 扫一扫 | 扫一扫二维码,获取二维码中的信息 | react-native-camera@3.8.0 |
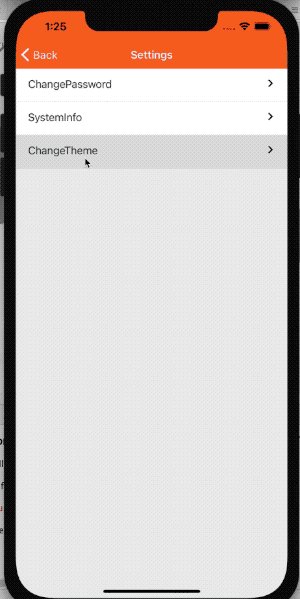
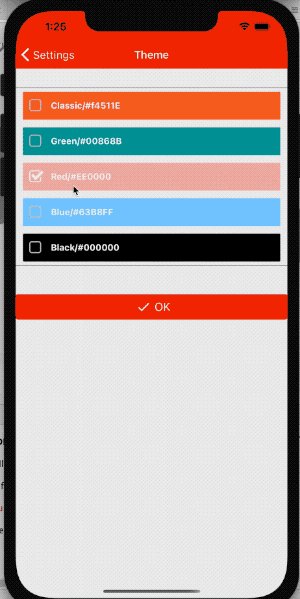
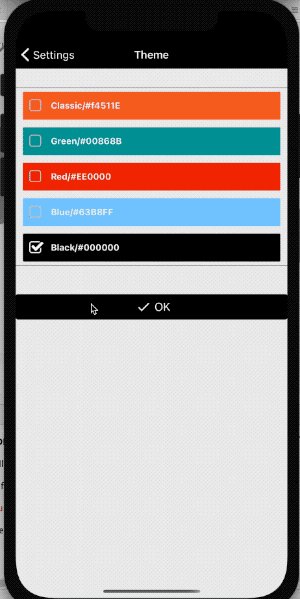
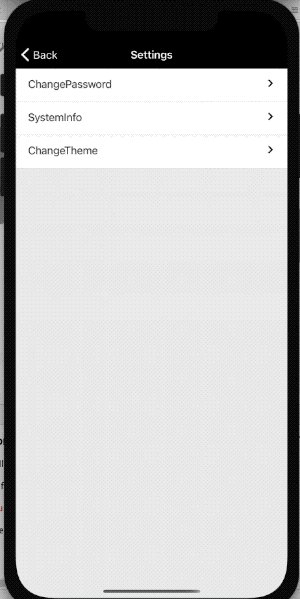
| 换肤 | 更换系统导航头部及按钮颜色 | react-navigation@3.11.1 |
| UI库 | 整体UI库 | react-native-elements@3.1.0 |
| Redux全家桶 | redux及中间件的使用 | redux@4.0.4 redux-persist@5.10.0 redux-logger@3.0.6 redux-thunk@2.3.0 |
| 网络请求 | 统一封装网络请求 | axios@0.19.0 |
| 基于hook重写 | 基于hook重写class页面 | react@17.0.1 |
| 骨架屏 | 提升列表、页面浏览体验 | react-native-shimmer-placeholder@2.0.7 |
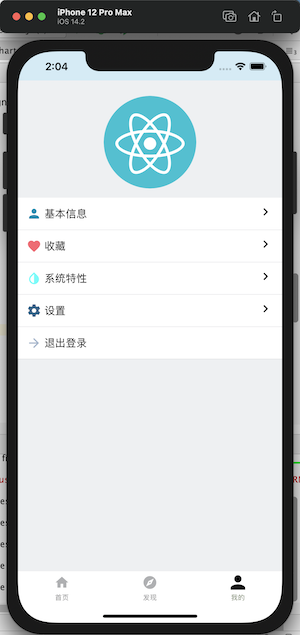
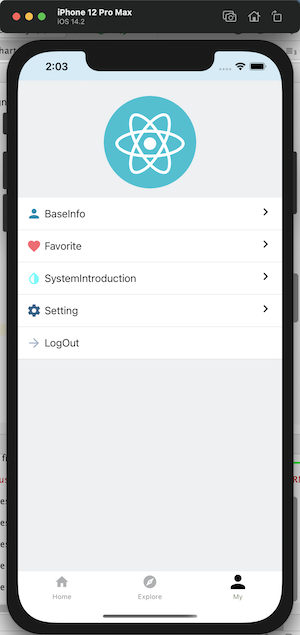
| 国际化 | app语言切换,随本地系统设置 | react-native-localize@2.0.3 + i18n-js@3.8.0 |
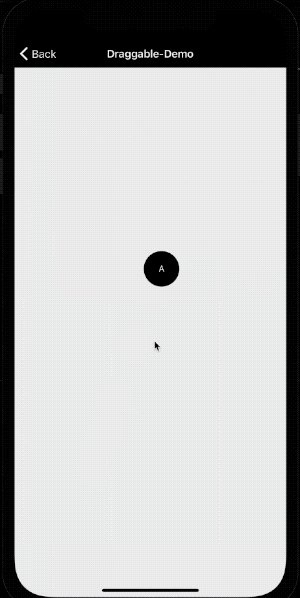
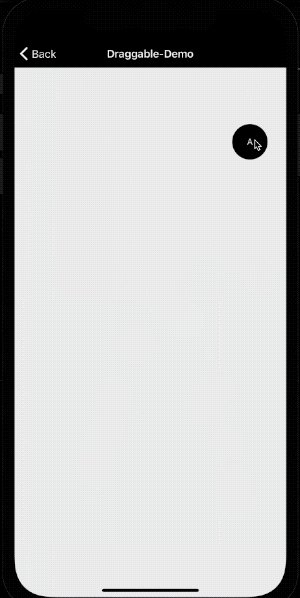
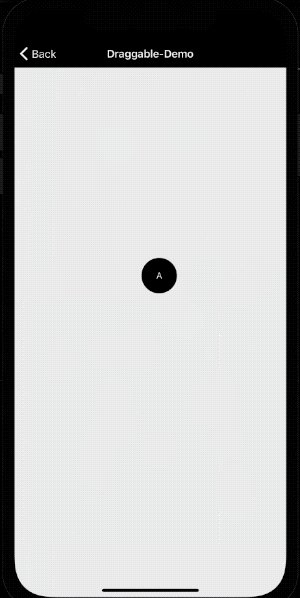
| 组件可拖拽 | 组件元素随触摸拖拽移动位置 | react-native-draggable@3.3.0 |
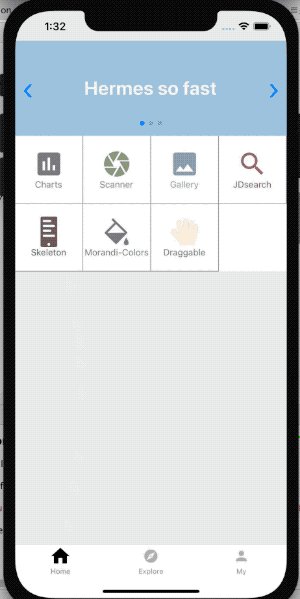
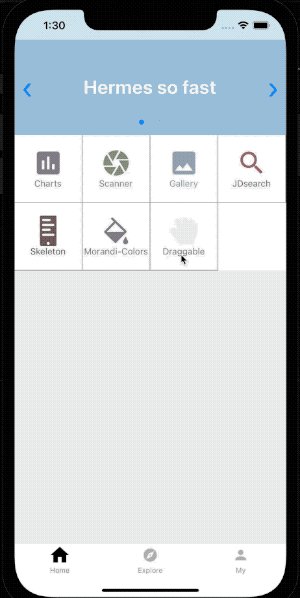
- 动态Tab-bar
- 换肤
- 骨架屏
- 多语言支持
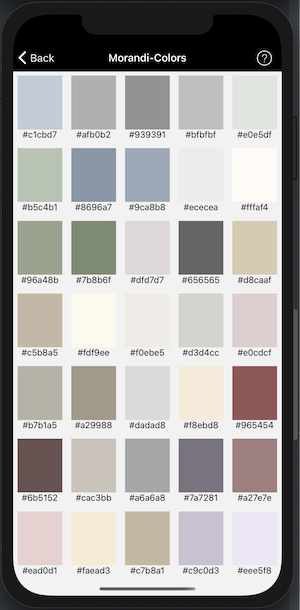
- 莫兰迪色卡
- 组件可拖拽支持
- 完善的预览页面
- 使用新KOA搭建后端
- 更好的动画Lottie
- 邮箱注册
- 增加 Sentry 错误日志监控
- 支持 TypeScript
- 地理位置获取
- 全屏水印实现.
- 创建完整的
react-native-echarts-pro测试用例页面 - 使用 sass 改造 css 样式
- 多bundle支持
- 邮箱找回密码
- 头像更换及头像历史记录 - 50%
- 地图集成
- 推送集成-iOS、HUAWEI、Xiaomi、极光
- 增加 Websocket 示例
- 增加 H5 交互示例
- 增加网络请求 Hook.
- 增加 patch 脚本.
- 增加路由跳转动画,翻转、抽屉、二楼动画.
- 增加陀螺仪动画.
- 更新 react-navigation 至 7.x 版本.
- 接入 GPT 语音助手.
- 接入 AI 识别(OpenCV).
- 更新到最新版本0.75.0
|-- android // android 目录
|-- ios // iOS 目录
|-- src // 项目文件夹
| |-- actions // 接口相关目录
| |-- common // 通用配置常量目录
| |-- components // 系统级组件目录
| |-- hook // 自定义hook目录
| |-- redux // redux相关目录
| | |-- action
| | |-- reducer
| | |-- store
| |-- resource // 资源目录
| |-- routers // 路由导航目录
| |-- screens // 系统页面目录
| |-- styles // 系统通用样式目录
| |-- utils // 系统工具目录
|-- App.js // 入口文件
|-- buildAndroid.sh // android打包脚本
|-- package.json // 这个就不用说了
|-- package-lock.json // 同上
|-- .prettierrc // prettierrc 代码格式化目录
- node > 18
- JDK > 17
yarn install
# 如果是 iOS 则需要执行以下操作,确保网络畅通
cd ios && pod install android:
- react-native run-android
- runAndroid.sh
ios:
- Xcode选择AwesomeProject.xcworkspace启动
src/common/constants.js 中设置 serverUrl
/src/common/languages.js 中设置支持的语言,目前支持 CN、EN
对应在 /src/common/cn.js、/src/common/en.js 设置相关语言包
页面使用:
I18n.t("Register.userEmptyToast") // 注册页面用户名空时提示语