Purpose of this project is to help you create your first static website with Jekyll as easily as possible. It is free, you just need a GitHub account and follow the steps below 😉
Jekyll is one of the most popular static site generators. It takes text written in your favorite markup language (e.g. Markdown, Textile, etc.) and uses layouts (themes) to create a static website. It does not use databases to generate the pages dynamically. Instead of using databases, Jekyll supports loading content from YAML, JSON, CSV, and TSV files. This content can be accessed via Liquid templating system. GitHub Pages are powered by Jekyll behind the scenes, so they’re a great way to host your Jekyll-powered website for free. Another possible solution is to host Jekyll sites by GitLab Pages.
Here is a LIVE DEMO preview of default static website which was generated by GitHub Pages from this source repository.
- First you need to create a GitHub account. GitHub will be used to host your websites for free.
- Either follow this step-by-step tutorial or you can simply
Fork (copy) this repository to your GitHub account by clicking on this link.
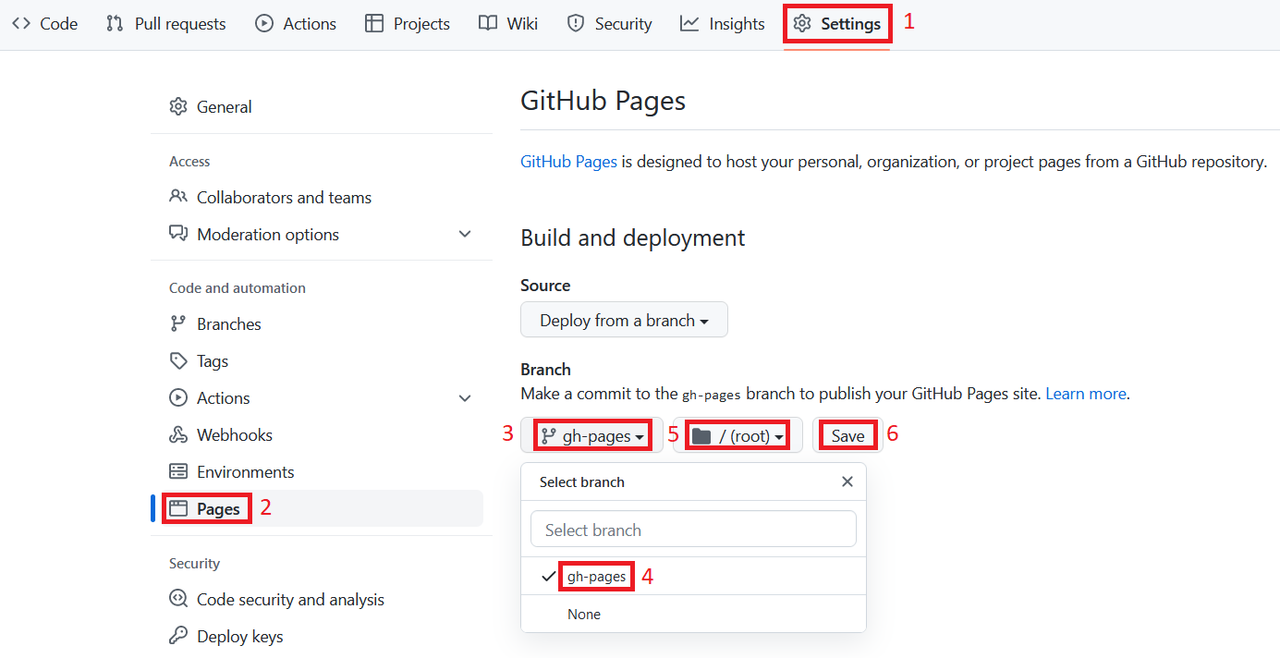
- Go to your GitHub account >> Repositories >> jekyll-starter >> Settings >> Pages. Or simply open
https://github.com/<YourUserName>/jekyll-starter/settings/pageswhere<YourUserName>is your Github user name. Please set the Branch of GitHub Pages togh-pagesand click Save. Now wait a minute until your site is published. In the meantime you can refresh Github page until you see a link to your new static website. - Your website will be published here:
https://<YourUserName>.github.io/jekyll-starter, please change<YourUserName>with your Github user name. - Customize your website to your needs. Configure your website by changing
_config.yml, edit the content of main page by changingindex.mdand edit the About page by changingabout.md. These files are written in Markdown. To edit these files, find them in GitHub (e.g.https://github.com/<YourUserName>/jekyll-starter/_config.yml), clickEdit, make your changes and
Commit (save) the changes. If you want to create posts or pages, please folow this or this tutorial. If you want to work with data files, use this tutorial. See more information in Jekyll documentation
Markdown is a markup language which allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). To write in markdown language, please use file extensions .md or .markdown. Here is an example of markdown usage:
# Heading level 1
## Heading level 2
### Heading level 3
- Unordered list 1
- Unordered list 2
1. Numbered list 1
2. Numbered list 2
> Here is a blockquote
**Bold**, *Italic* and `Inline code` text
[Link](url) and Even this text you are reading right now is written in markdown - you can check the source file index.md. For more details about writing in markdown see this tutorial.
To change the layout and styles of your site you can change the _config.yml configuration file. Default setting is theme: minima. Here is the list of themes you can use. Just replace minima with another theme and commit the changes (e.g. jekyll-theme-cayman, just-the-docs or minimal-mistakes-jekyll).
- Jekyll Quickstart
- Jekyll Directory Structure
- Jekyll Minima Theme
- Jekyll Full Installation Guide
- GitHub Pages
- GitLab Pages
- Liquid templating language
This project is available as open source under the terms of the MIT License.
This project is intended to be a safe, welcoming space for collaboration. If you found an mistake or better expression, please raise an