This project provides a mock server that can store and simulate multiple API behaviors. It can be added as a dependency of your project, and started simply running an NPM command.
Providing an interactive command line user interface and a REST API for changing the responses of the API, it is easy to use both for development and testing.
- Route variants: Define many responses for a same route.
- Multiple mocks: Group different route variants into different mocks. Change the current mock while the server is running using the interactive command line interface or the REST API.
- Multiple formats: Responses can be defined using
jsonor JavaScript files. Babel is also supported, so ESM modules and TypeScript can also be used. - Express middlewares: Route variants can be defined as
expressmiddlewares. - Multiple interfaces: Settings can be changed using the interactive CLI or the admin REST API. The CLI is perfect for development, and the API can be used from tests, for example.
- Integrations: Integrations with other tools are available, as the Cypress plugin.
- Customizable: You can develop your own plugins, or even routes handlers, that allows to customize the format in which route variants are defined.
Add it to your dependencies using NPM:
npm i @mocks-server/main --save-devAdd next script to your package.json file:
{
"scripts": {
"mocks" : "mocks-server"
}
}Now, you can start Mocks Server with the command:
npm run mocksWhen started for the first time, it creates a scaffold folder named mocks in your project, containing next files and folders:
project-root/
├── mocks/
│ ├── routes/
│ │ ├── middlewares.js
│ │ └── users.js
│ └── mocks.json
└── mocks.config.js
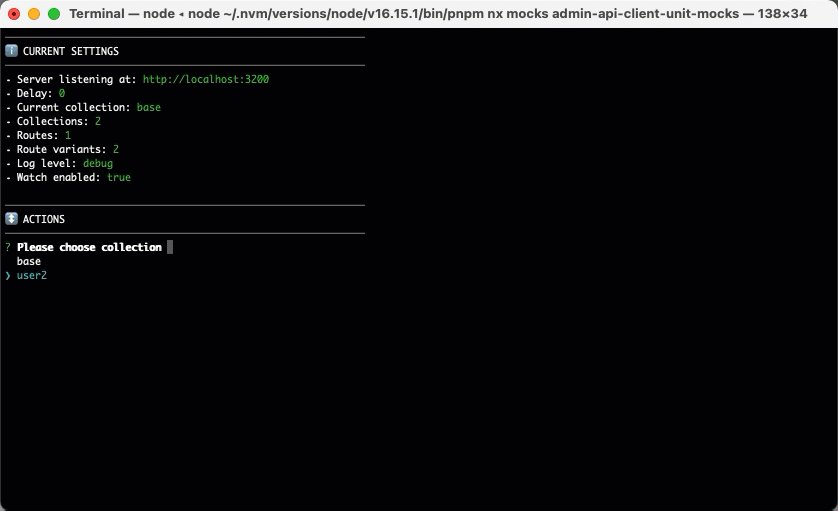
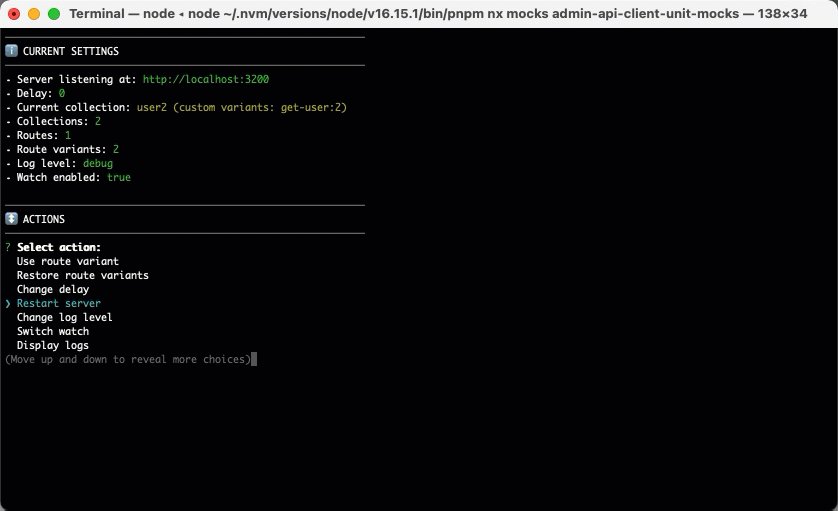
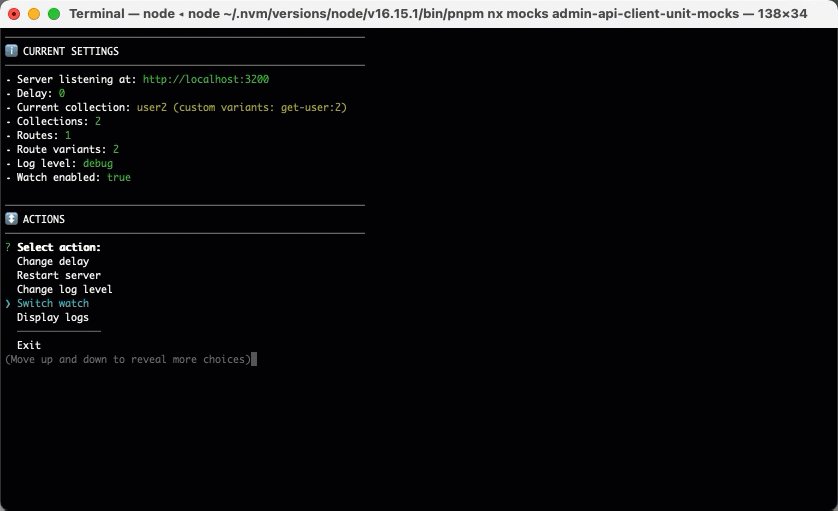
The folder contains examples from this documentation providing a simple API with two different mocks and some route variants. You can use the interactive CLI that is also started to change the server settings and see how you can change the responses of the API changing the current mock, changing route variants, etc.
It loads all files in the "routes" folder, containing handlers for routes, and the "mocks" file, which defines sets of "route variants".
// mocks/routes/users.js
module.exports = [
{
id: "get-users", // id of the route
url: "/api/users", // url in express format
method: "GET", // HTTP method
variants: [
{
id: "empty", // id of the variant
response: {
status: 200, // status to send
body: [] // body to send
}
},
{
id: "error", // id of the variant
response: {
status: 400, // status to send
body: { // body to send
message: "Error"
}
}
}
]
}
]The server will respond to the requests with the route variants defined in the current mock.
Then, you can easily change the responses of the API while the server is running changing the current mock, or defining specific route variants. This can make your development or acceptance tests environments very much agile and flexible, as you can define different "mocks" for every different case you want to simulate.
Configure the server simply modifying the mocks.config.js file at the root folder of your project.
For changing settings (such as current mock, delay time, etc.) while it is running, you can use:
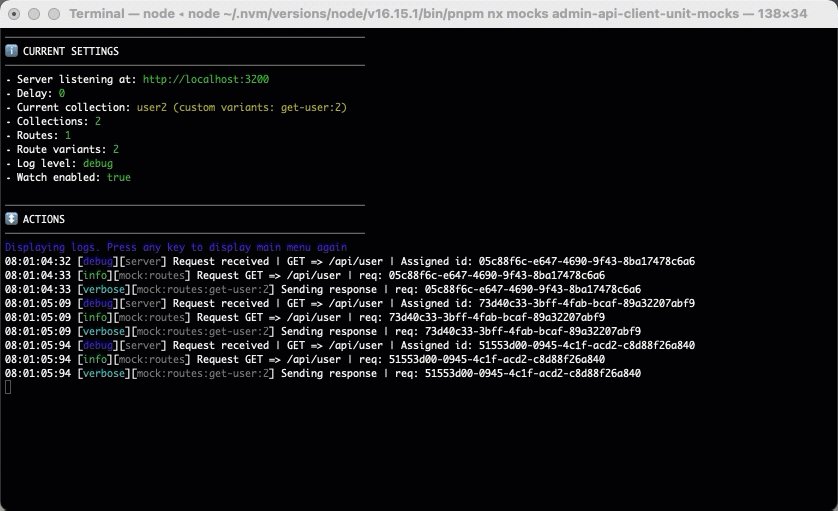
- Interactive command line interface, which is very useful in local environments for development.
- REST API which is very useful to change mock or route variants from E2E tests, for example, as the Cypress plugin does.
Controlling the responses of the api will improve the front-end development workflow, avoiding early dependencies with back-end. It also improves the testing and development of error cases or another cases that are commonly hard to reproduce with a real api.
Defining the api responses during the earliest phases of development will improve the communication among team members and align their expectations.
Working with Node.js, it integrates better in front-end projects as any other NPM dependency, and it will be easier for front-end developers to maintain the mocks.
As explained, Mocks Server can store different mocks, which are sets of different route variants. So it simulates multiple api behaviors and send different responses to the same request at your convenience, so it is like having different mock servers that can be changed while running.
Mocks Server is very customizable, and gives you the possibility of extend it with every new amazing feature you want:
- Start it programmatically and use its multiple methods and events to manage it from your program.
- Add new options and features installing plugins, or developing your owns.
- Add new routes handlers, which allows to customize the format in which route variants are defined.
Contributors are welcome. Please read the contributing guidelines and code of conduct.