Eisenhour is a free and open-source time-management application that syncs with Google Calendar and represents calendar events as timers. It allows creating task groups to categorise timers with regex matching against their titles, and tally the amount of time put into each task group.
| Source code: | https://github.com/plu5/eisenhour |
|---|---|
| Issue tracker: | https://github.com/plu5/eisenhour/issues |
- Get a local copy of this repository: either clone it or download and extract ZIP of latest
- Install the server dependencies [
npm install] - Install the client dependencies [
cd client && npm install] - Run
npm start - Open http://localhost:3002/ in your browser
The server dependencies are in ./package.json, and the cilent dependencies are in ./client/package.json.
Required:
- node.js
concurrently- Server-specific:
express ^4.17.1body-parser ^1.19.0googleapis ^67.0.0nanoid ^3.1.20bottleneck ^2.19.5
- Client-specific (most of these are from the react template config, I may be able to get rid of some in future):
react ^16.13.1react-datepicker ^3.4.1use-custom-compare-effect ^0.0.5json.date-extensions ^1.2.2webpack ^4.42.0react-dev-utils ^10.2.1react-dom ^16.13.1webpack-dev-server ^3.11.0webpack-manifest-plugin ^2.2.0workbox-webpack-plugin ^4.3.1@babel/core ^7.9.0babel-loader ^8.1.0babel-plugin-named-asset-import ^0.3.6babel-plugin-transform-react-jsx ^6.24.1babel-preset-react-app ^9.1.2case-sensitive-paths-webpack-plugin ^2.3.0css-loader ^3.4.2dotenv ^8.2.0dotenv-expand ^5.1.0echo-loader ^0.0.1file-loader ^4.3.0fs-extra ^8.1.0html-webpack-plugin ^4.0.0-beta.11mini-css-extract-plugin ^0.9.0optimize-css-assets-webpack-plugin ^5.0.3pnp-webpack-plugin ^1.6.4postcss-flexbugs-fixes ^4.1.0postcss-loader ^3.0.0postcss-normalize ^8.0.1postcss-preset-env ^6.7.0postcss-safe-parser ^4.0.1resolve ^1.15.0resolve-url-loader ^3.1.1style-loader ^0.23.1terser-webpack-plugin ^2.3.8ts-pnp ^1.1.6url-loader ^2.3.0
Optional:
- To run tests:
jest
- For linting:
eslint@babel/eslint-parser ^7.19.1
If you want to be able to sync with Google Calendar, edit the file server/secrets.js, then relaunch Eisenhour.
You can then sync down the events from your calendar with the ↓ sync down button.
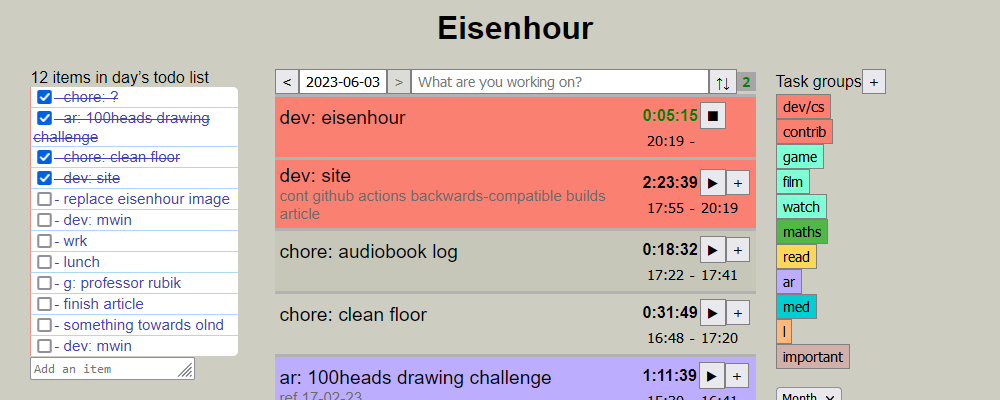
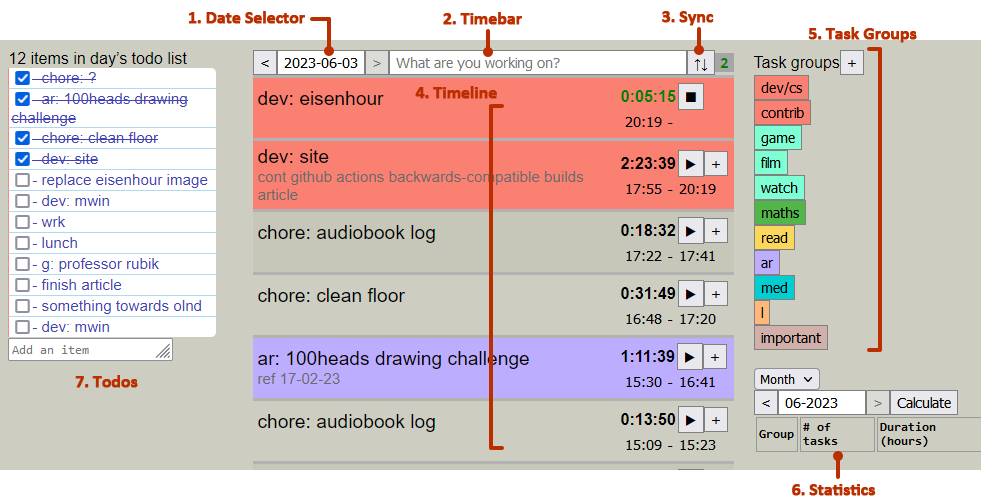
You can start a new timer by typing a name for it in the Timebar (2) and pressing Enter.
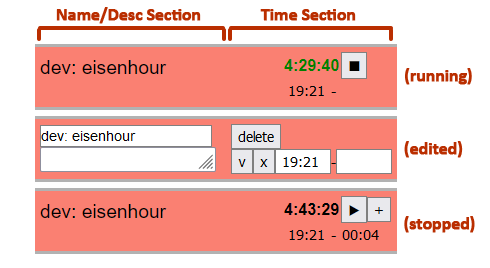
A running timer is a timer that has no end time. Its elapsed time displays in green and ticks on every second. To stop a timer, press the ⏹ stop button.
A stopped timer can be restarted from current time with the ▶ restart button, or "resumed as new" with the + resume as new button, which will create a new timer with the same name and description starting at current time.
To edit a timer, hover over it and press the ✏️ edit button to the right of it.
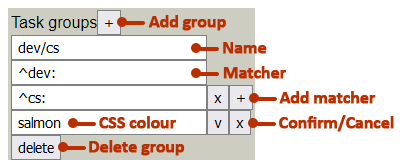
You can categorise timers by creating task groups.
Each task group should have a name and at least one regex matcher. It can be given a colour, which can be any CSS colour or hex, and will be used to colour the backgrounds of all matching timers.
In the Statistics (6) section, you can tally the amount and total duration of timers matching each task group for a given year, month, day, or specified date range.