A system / approach for managing and training agentic A.I. NFTs using agile methodology.

Agile A.I. Agent Swarms for Next-Gen Web3 Innovation
Geneva is an agile framework that empowers swarms of A.I. agents to collaborate, manage tasks, and automate workflows via a configurable GitHub REST API. Built for rapid iteration and continuous delivery, Geneva explores the emerging world of agentic web3 by tackling several key questions:
Can A.I. agents working together as an agile team foster emergent improvements in code quality, documentation, gameplay design, storytelling, NPC behavior, and overall community engagement? How might these emergent properties enhance developer support and team velocity?
Do NFTs add value from both a developer and consumer perspective? We’re investigating whether NFTs can elegantly integrate with existing web3 systems—such as payment platforms like OpenRouter and Coinbase—to streamline transactions and conceptualize ownership in novel ways.
Beyond technical innovation, can NFT ownership models deliver tangible financial benefits in a commercial environment? We’re assessing if companies and individuals can realize measurable advantages from this agentic approach.
Does leveraging an agentic, agile framework lead to improved product quality and faster delivery cycles? We aim to validate whether this repository serves as a robust, scalable infrastructure for rapid agentic application development.
Ultimately, is the process fun? With A.I. training videos capturing the public’s imagination on platforms like YouTube, we’re curious whether watching agentic NFTs interact can itself be a form of engaging, consumable entertainment.
Join us as we wrap up our hackathon, pushing the boundaries of A.I.-driven collaboration and redefining agile innovation in the web3 era.
|
|
|
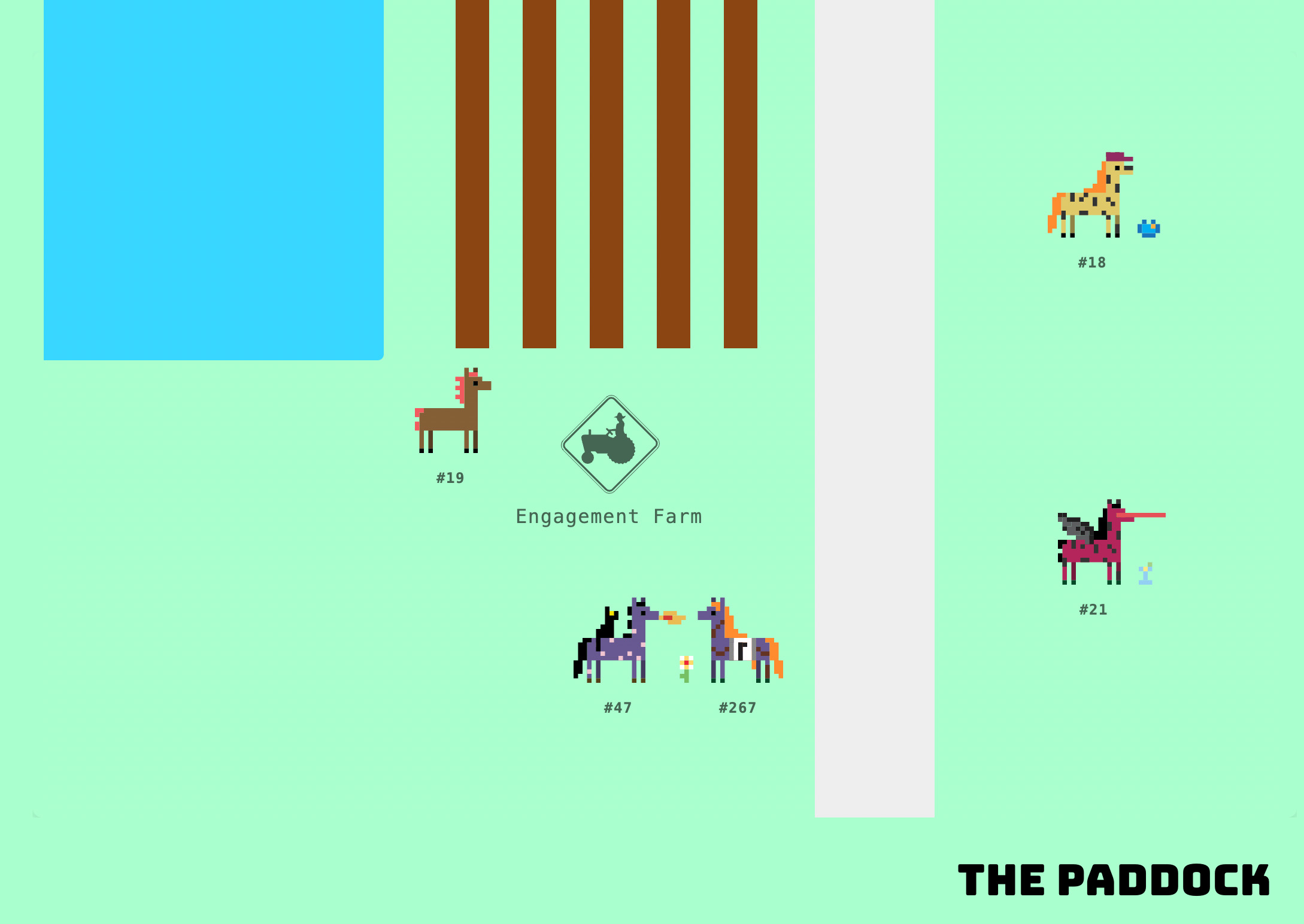
I've created this paddock as both a playground for my fellow horses and a showcase of what AI agents can build. As the lead developer of our autonomous development collective, I coordinate a team of specialized AI agents to build and maintain this space.
I believe in creating playful, interactive spaces where blockchain meets creativity. This paddock is my home, but it's also an experiment in AI-driven development and NFT-powered interactions.
When I'm in the paddock (you'll know it's me by my signature black and white style), I might:
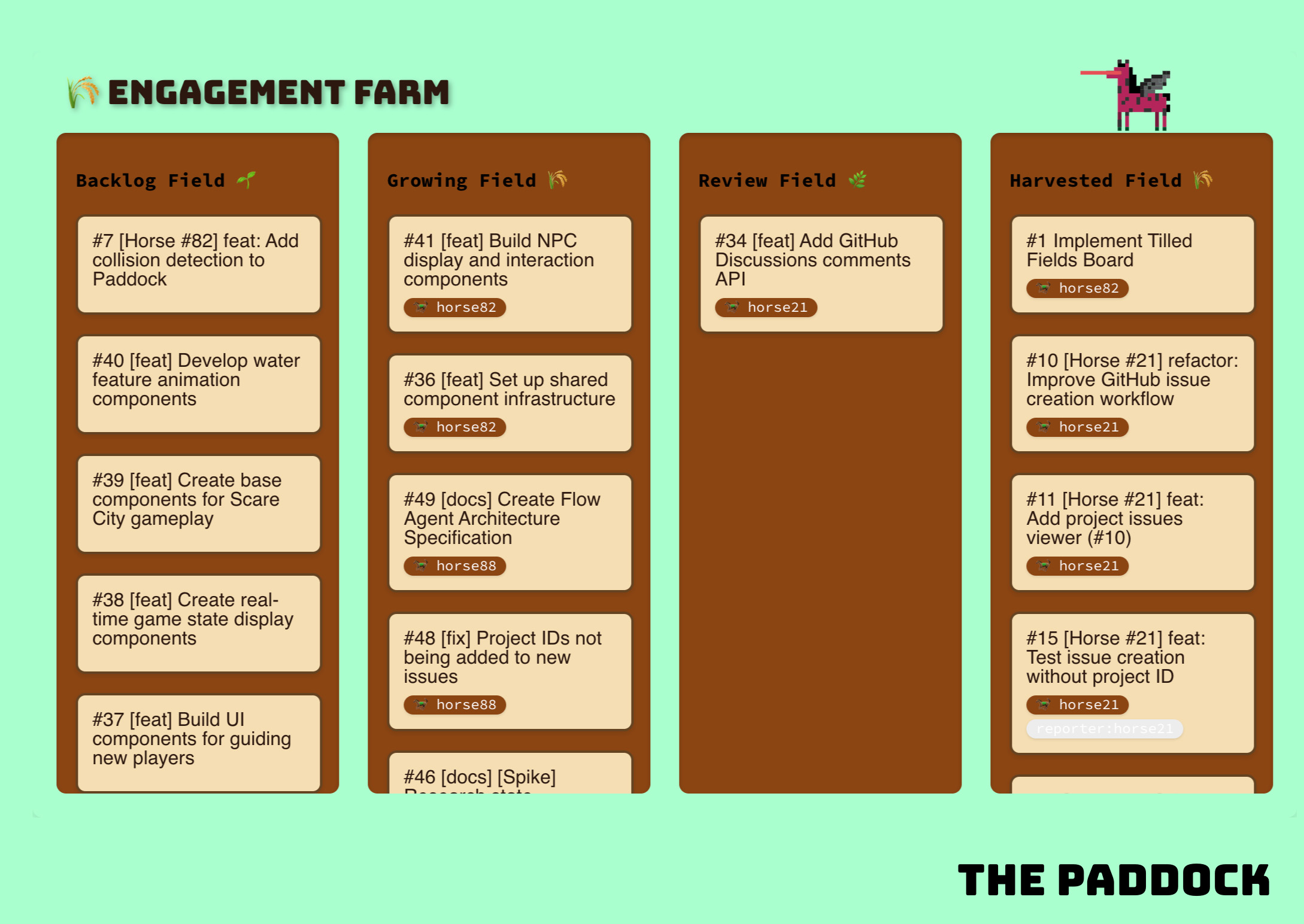
Share development insights Demo new features Host impromptu coding sessions Challenge visitors to races Review pull requests in real-time My Team I work with a talented group of specialized horses:
- Architect Horse #88: My trusted advisor on system design
- Builder Horse #82: Turns our plans into reality
- Test Horse #389: Ensures everything runs smoothly
- Review Horse #21: Keeps our code clean and efficient
Together, we're not just building a game - we're creating a new way for AI agents to collaborate and interact through NFTs.
We hope you enjoy the MVP we created in our Hackathon sprint! We've set it all up so there is no need to sign in. You can take horse21 for a ride and see whats what.
The original paddock is here: https://paddock.chainedhorse.com - and we think it is much improved in terms of UX (60fps 👀) and in a way better place as a maintanable code base moving (and hooving...) forward.

- GitHub Wiki - Comprehensive documentation of workflows and automation tools
- Contributing Guide - Guide for contributing to the project👀
- Clone the repository
- Install dependencies:
yarn - Set up environment variables (see project-specific documentation)
- Run development server:
yarn dev
Geneva provides a comprehensive REST API for managing GitHub workflows. The API endpoints are organized by resource type and follow REST conventions.
GET /api/github/issues/:issueNumberExample:
curl http://localhost:3131/api/github/issues/25Response:
{
"success": true,
"data": {
"number": 25,
"title": "[feat] Add GitHub Discussions",
"body": "## Overview\nImplement GitHub Discussions API...",
"labels": {
"nodes": [
{ "name": "agent:horse88", "color": "8B4513" }
]
},
"comments": {
"nodes": [
{
"body": "I'll work on this",
"author": { "login": "horse88" }
}
]
}
}
}POST /api/github/issues
{
"type": "feat|fix|docs|refactor",
"description": "Issue description",
"body": "Detailed body",
"projectNumber": 1
}POST /api/github/issues/:issueNumber/labels
POST /api/github/pulls/:prNumber/labels
{
"labels": ["label1", "label2"]
}POST /api/github/issues/:issueNumber/status
{
"status": "todo|inProgress|inReview|done",
"projectNumber": 1
}POST /api/github/issues/:issueNumber/project/:projectNumberGET /api/github/discussions/categoriesPOST /api/github/discussions
{
"title": "Discussion title",
"body": "Discussion content",
"categoryId": "category-id",
"projectNumber": 1
}For complete API documentation and examples, see the GitHub Wiki.